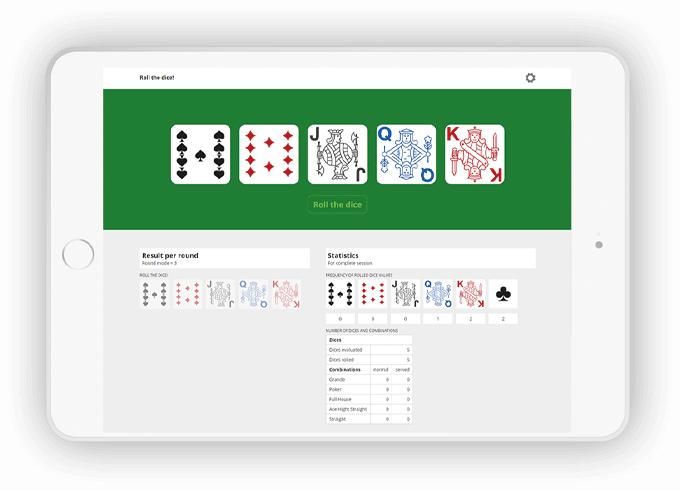
Markenshop Oral-B
Der Shop beginnt mit einer schönen Kacheloberfläche mit den wichtigsten Produktkategorien. Möchte man die Beschriftung der Kacheln immer gestochen scharf haben, lohnt es sich, den Text als Vektorgrafik zu hinterlegen. Die SVG-Datei sollte in ihren proportionalen Abmessungen zur Kachel passen. Das Element mit dem (dahinterliegenden) Bild bekommt position: relative zugewiesen, die SVG-Grafik wird mit position: absolute auf die gesamte Fläche des Bildes aufgespannt.
0815
Weekend-Knaller
Typische Kampagne eines erfolgreichen Onlinehändlers


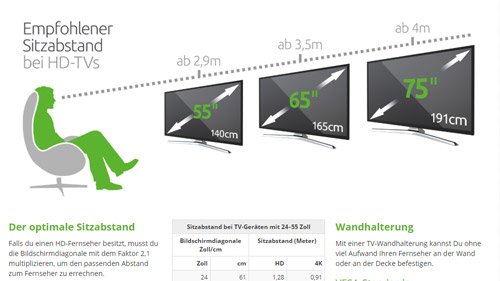
TV Guide
Rich Content ist vor allem für einen Online-Händler nicht mehr wegzudenken. Daher haben wir für jedes Produktsegment einen entsprechenden Guide erstellt. Hier kann sich der Käufer umfassend über die wichtigsten Produkteigenschaften informieren, um so eine Kaufentscheidung zu treffen, die ihn letztendlich glücklich macht.
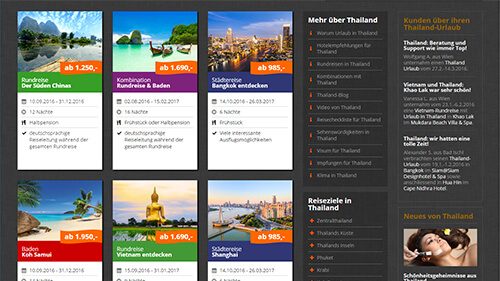
Tai Pan Touristik – eine Marke in neuem Kleid.
Inspiration ist immer ein wesentlicher Bestandteil eines schöpferischen Aktes. Die bestehende Marke sollte mehr Exklusivität transportieren und insgesamt frischer auftreten. Die Inspiration dazu kam von einer grafischen Benutzeroberfläche: der Hintergrund in dunklem Grau, der Text in Orange oder Weiß.

Tai Pan Reisecheckliste

Webdesign – eine Philosophie
HTML, CSS und JavaScript
Diese drei Werkzeuge gelten als grundlegend im Frontend-Webdesign. Vor allem durch den neuen Standard HTML 5 werden diese Bereiche noch enger zusammenwachsen.
HTML 5 erobert nicht nur die Semantik zurück, sondern definiert auch JavaScript als clientseitige Programmiersprache erster Wahl. Vor allem CSS überschreitet immer mehr die Grenze der Beschreibung hin zur Programmierung und darf wohl einer interessanten Zukunft entgegen sehen.

Responsive Webdesign, zurück zu den Wurzeln
Das gezielte Abfragen von Geräten, um die entsprechend formatierte Webseite anzufordern, hat sich als wenig praxistauglich erwiesen. Besser ist es, das Layout der Webseite passt sich der verfügbaren Bildschirmgröße an. Mit Mediaqueries in CSS 3 lässt sich das problemlos umsetzen.
Responsives Webdesign ist eigentlich nicht neu. Die Auszeichnungssprache HTML ist bereits responsiv, wurde aber im Laufe der Zeit durch die Einschränkungen von Layouts mit fester Breite in ein zu enges Korsett gepresst.
Inhalte gliedern, was ist wirklich wichtig?
Vor allem das Thema Responsive Webdesign hat den Fokus wieder verstärkt auf die Positionierung der Inhalte gelegt. Bei kleinen Displays, wie etwa bei einem iPhone, ist es unabdingbar, den geringen Platz bestmöglich zu nutzen. Dazu ist es notwendig, die einzelnen Inhalte einer Seite genau auf deren Wichtigkeit zu prüfen, um ihnen die entsprechende Position zu geben. Von einer hierarchisch geordneten Wichtigkeit der Inhalte profitiert die Webseite natürlich ebenso in einem größeren Darstellungsbereich.
Vor allem die Typografie ist ein unverzichtbares Werkzeug, um die verschiedenen Bereiche von Inhalt entsprechend abzugrenzen.

Das Gestaltungsraster, eine gute Grundlage
Das Gestaltungsraster kommt ursprünglich aus dem Druckbereich, ist aber für Webseiten ein ebenso wichtiges Hilfsmittel. Zumal es sich, im Gegensatz zum Druck, auch responsiv einsetzen lässt. Es dient als Grundgerüst sämtlicher Elemente einer Webseite und schafft so die notwendige gestalterische Ordnung, um Inhalte mit klarer Struktur auszuzeichnen und besser verständlich zu machen.
Design, einzigartig und unaufdringlich
Unter vielen Millionen Webprojekten eindeutig erkennbar zu bleiben, ist nicht einfach. Gerade heute gilt: Weniger ist mehr. Im Übrigen gibt es nicht wenige, die meinen, Webdesign wäre zu 95% Typografie. Hinter diesen Worten steckt viel Wahrheit. Je weniger Akzente gesetzt werden, umso eindeutiger werden sie wahrgenommen.
Gutes Design kommt eher unbewusst zur Geltung. Es stellt sich nie in den Vordergrund.